Unity Playworks Plugin JS SDK Guide
The Unity Playworks Plugin JavaScript SDK is a free tool that streamlines the process of readying a JS playable for Unity Playworks.
Setup
1. Include the Script
First you will need to add it as a script to your html file as: src="https://code.lunalabs.io/js-sdk/v0.0.10/index.js".
You can also change the version number in the URL to match the latest version of the JS SDK available.
Latest Version: v0.0.10
2. Implement setStartGame (If you don't have a similar global function)
Next you will need to make sure you have a global start game function in your game:
window.startGame = () => {
// your game initialization here
};
3. (Optional) Add dynamic fields
Example:
Luna.setFields({
fieldExample: {
int: 2, // acceptable type names are: int, float, string, boolean, color, vector2, vector3, vector4, enum, "float[]", "int[]", "string[]", "boolean[]", "color[]", "vector2[]", "vector3[]", "vector4[]", "enum[]"
title: 'Field Example', // title of field on Unity Playworks
section: 'Settings', // (Optional) The group in which to show on Unity Playworks
options: ['Hello', 'Hi'], // (Optional) Used only by enums to set the different values it can have
min: 0, // (Optional) used for numbers to set the min value on Unity Playworks
max: 10, // (Optional) used for numbers to set the max value on Unity Playworks
step: 2, // (Optional) used for numbers to set the increment value on Unity Playworks
minLength: 2, // (Optional) used for arrays to set the min length of the array on Unity Playworks
maxLength: 2 // (Optional) used for arrays to set the max length of the array on Unity Playworks
},
secondExample: { enum: 2, options: ['Hello', 'Hi'] },
thirdExample: { 'boolean[]': [true, false] },
forthExample: { color: 'rgb(255,255,255)' }
});
The value of a vector2, vector3 or vector4 needs to be an array with the x,y,z,w values as elements.
Enum values can either be the string value or the index number.
Color can be either an array with the following formats: [r,g,b,a], rgba(255,255,255,0.1), rgba(255,255,255).
Alternatively you could use a hex code: #ff00ff55, or one without an alpha value: #ff00ff.
You can then use these fields in your game by calling them, for example:
Luna.getField('fieldExample', 2);
Luna.getField('forthExample', '#ff00ff', 'hex');
The 1st parameter of the function is the field name, the 2nd is the default value, and the 3rd is the format.
4. (Optional) Add Custom Events
You can add custom events by using window.pi.logCustomEvent.
E.g.:
window.pi.logCustomEvent('LevelStarted');
window.pi.logCustomEvent('EnemyDestroyed', 4);
5. (Optional depending on Network) Call Luna.Unity.LifeCycle.GameEnded()
Some Ad Networks require to know when a game has ended, so at the end of the game you need to call: Luna.Unity.LifeCycle.GameEnded().
6. Implement Luna.Unity.Playable.InstallFullGame()
Luna.Unity.Playable.InstallFullGame() needs to be called at the end of the gameplay cycle.
You can also:
- Set the title of the game on Unity Playworks by calling:
Luna.setTitle("My Game"); - Set the icon of the game by calling:
Luna.setIcon("./my_logo.png");(You can also use a link to an image online)
7. Download your PG ready playable
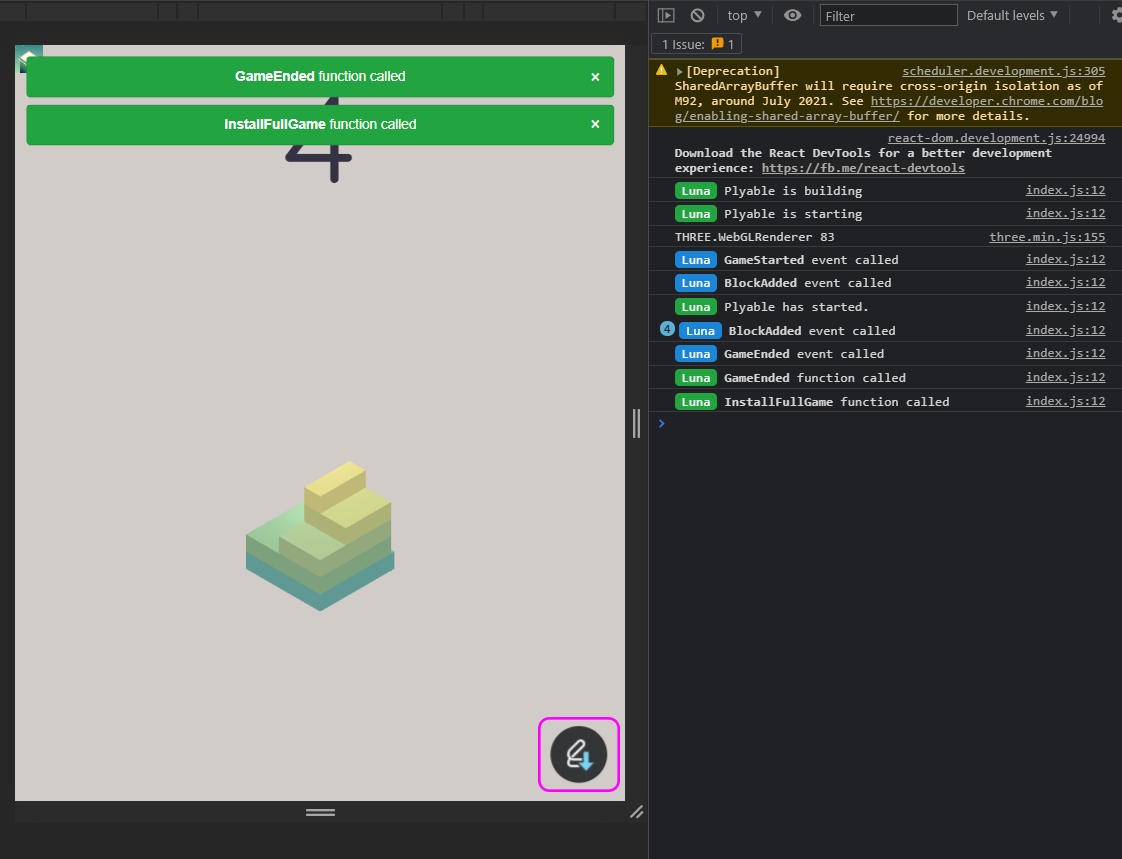
Once all the necessary previous steps are done, you can click on the Unity Playworks Plugin button located in the bottom right of your game. (Circled in the image below)

This will export a zip for you that you can upload to Unity Playworks.
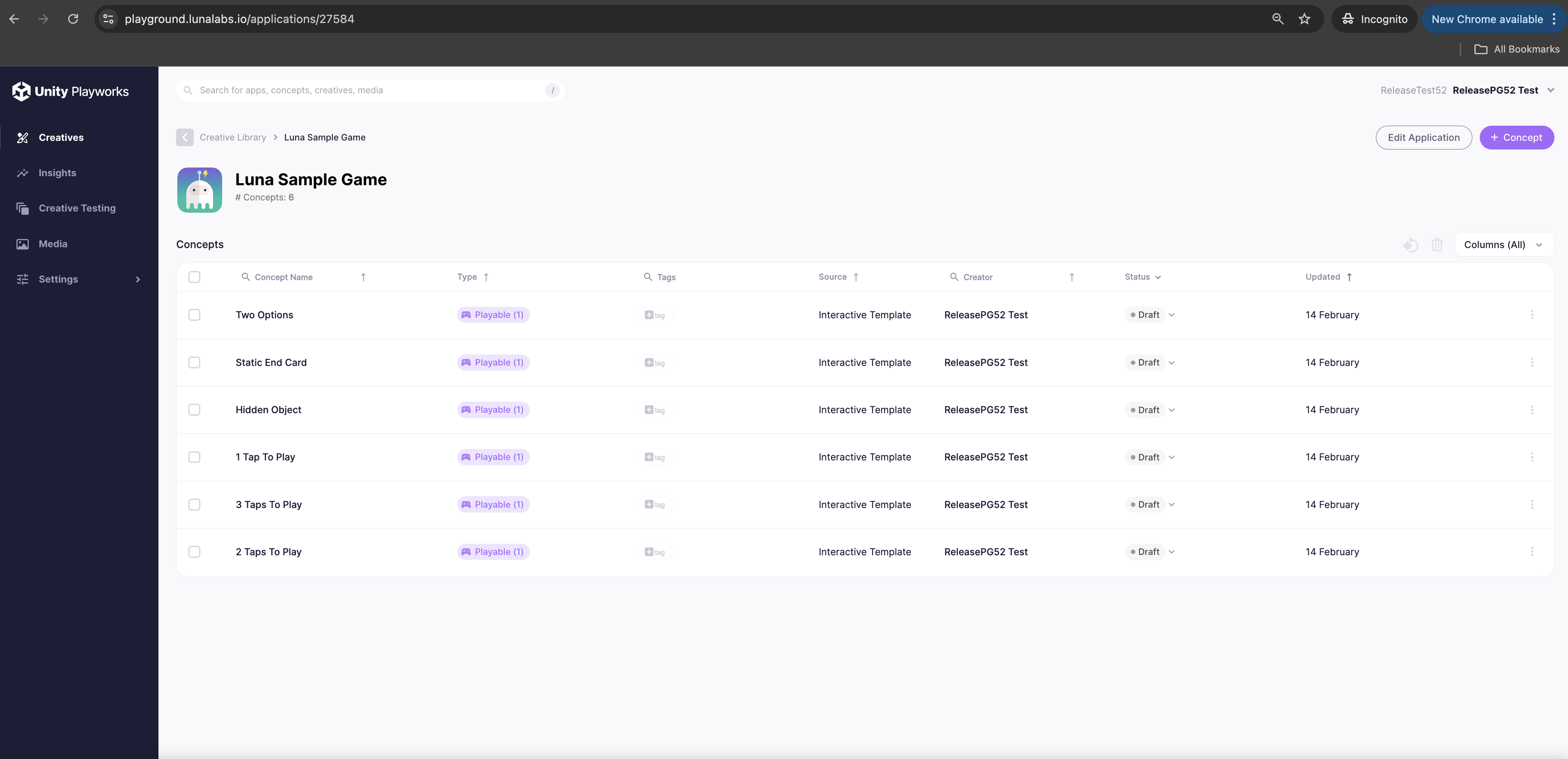
To upload:
- Login to Unity Playworks
- Navigate to the Playable Apps section under the Playable dropdown menu
- Click 'Browse' and select your zip (or drag and drop it in)

Asset Exportation
- Playcanvas (Latest version): The Unity Playworks Plugin JS SDK patches most of the Playcanvas handlers. Meaning you should be able to load your assets normally, and when exporting the SDK will grab and include your assets inside the zip.
- Pixi (Latest version):
The Unity Playworks Plugin JS SDK patches the Pixi loader and
PIXI.Texture.from(). Meaning you should be able to load your assets normally, and when exporting the SDK will grab and include your assets inside the zip. - ThreeJS (Latest version): The Unity Playworks Plugin JS SDK patches most of the Playcanvas loaders. Meaning you should be able to load your assets normally, and when exporting the SDK will grab and include your assets inside the zip.
- Custom loader At the moment there is only a basic loader implementation so you can do:
Luna.addAssets(['./data/img.png', './jsons/data.json']);
To get the asset you can do:
const asset = await Luna.geAsset('./data/img.png');
const arrayBuffer = await asset.arrayBuffer(); // to get the asset as an array buffer
const blob = await asset.blob(); // to get the asset as a blob
const text = await asset.text(); // to get the asset as text
const json = await asset.json(); // to get the asset as a json
Alternatively you can cache all your assets as base 64 inside your js code, and get them from there.