Optimisation - Overview
One of the main goals is to provide a flexible yet simple tool for optimising the size of your playable builds.
The plugin utilizes many techniques ranging from web-friendly formats of the assets to sophisticated repacking of data to cut down the download size, speed up startup time and runtime performance.
As the majority of networks limit the size of playable ads (i.e. to 5Mb) and also prohibit network communication, this makes it difficult to download any additional data. Furthermore, Playable Ads must start quickly - otherwise the impression might get discarded, resulting in poor performance.
Finally, when building in Unity, you must be aware that the final product is running in the web environment, which is inherently performance constrained. Implementations that work well in Unity may not perform as well in a browser. Therefore, it is critical to be performance-conscious when building and optimising your playable experience.
Later in this section, we have provided some practical tips for optimising startup time and runtime performance and build size.
We are also releasing a series of articles on Size Optimization on Medium, the first of which you can find by clicking here.
Playable Size: Where to start
Developers should never fall for judging the build size by inspecting the development build it is not designed for production use of any sort as it lacks asset compression, serves each file individually and is meant purely for testing purposes on a local machine.
A good starting point would be to inspecting the Size Breakdown in the Playworks Plugin. This will give you a good idea of what is taking up the most space in your playable.
You can also upload the build to Unity Playworks and clicking Download or Publish button next to the creative that you're interested in.:

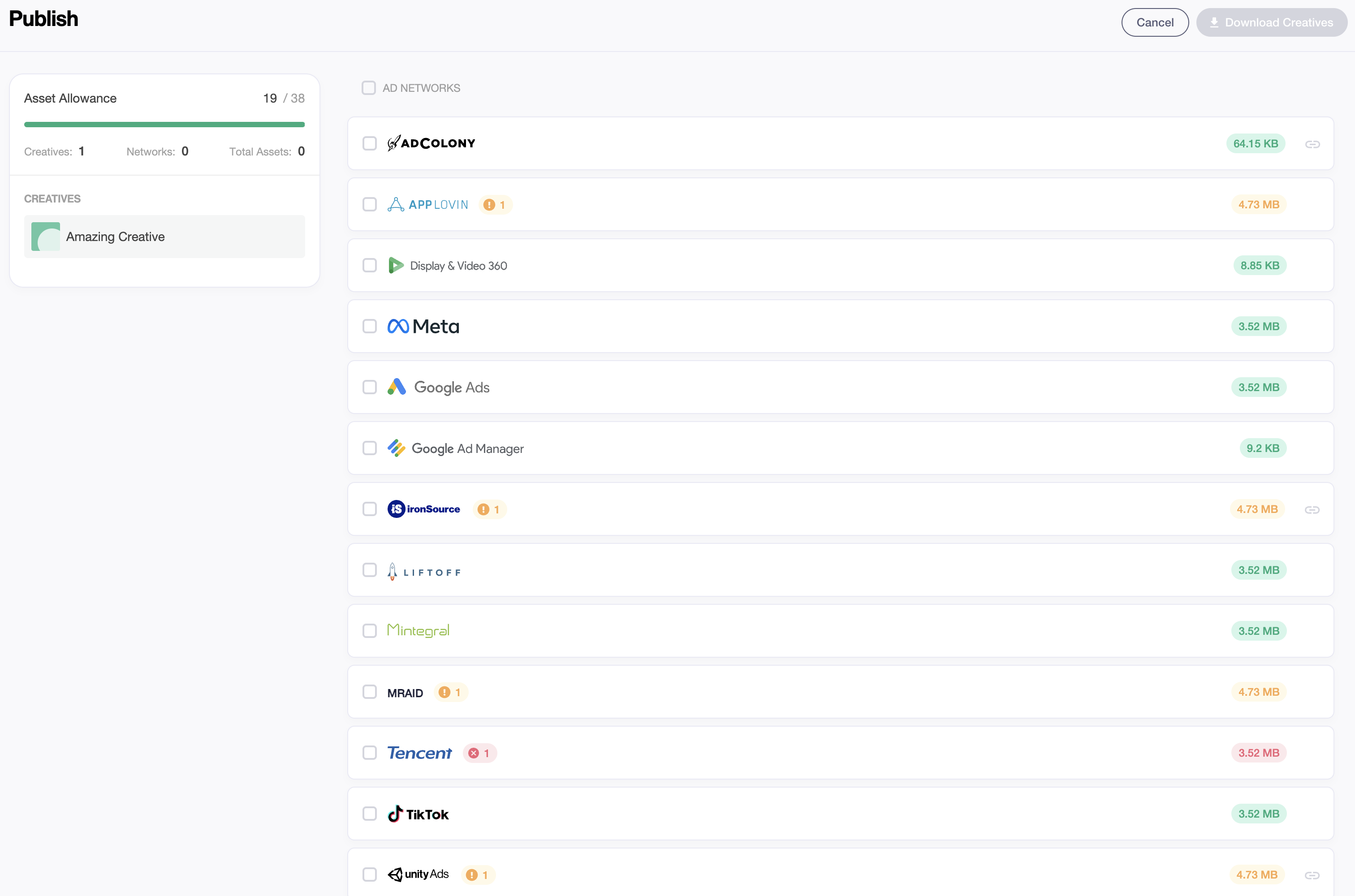
This opens the Publish page with all the available network options. Some networks options might have yellow of red warnings that indicate that the playable is too large for the network.

If the network you're interested in has a red warning, you need to optimise your playable size for that network.