FPS Counter
It is often hard to tell how well your playable is running from just your eye, which is why we have implemented an FPS counter that you can enable via entering an argument into your develop build's local host url.
How to enable
In order to enable our FPS counter, first make sure you are opening a development build.
(In order to build for develop you can navigate to the Develop tab in the plugin window, and hit 'Build project'. Once this finishes you can view your build in the browser by hitting 'Start server'.)

Once you have opened your develop build in the browser, you can enable the FPS counter by adding /?fps to the end of the url. Example of this below:
How to change Counter Modes/Graphs
Our FPS counter has 3 different modes you can switch between to view different kinds of data.
You can cycle through each of them by clicking anywhere on the graph:

What data each counter/graph returns:
- The first blue-tinted counter is the Frames Per Second counter.
- The second green-tinted counter tracks the time between the previous frame and the present in milliseconds.
- The third ruby/red-tinted counter tracks how much ram the playable is using up to run. (Depending on your device specifications this one may not show up)
Though the third graph that indicates ram usage may not show up when you access your local host on your mobile device, you can still get an accurate reading by checking the output on your computer's browser.
You will likely notice when testing on a mobile device that the framerate of your playable won't exceed 60fps (or in some cases 30fps on Android devices), this is because it is capped by the device's operating software.
This is something that Unity Playworks Plugin has no control over.
How to access your locally hosted develop build on your mobile device
QR Code in Dev Environment
The latest version of Playworks Plugin Plugin lets you run your development builds on other devices by simply scanning a QR code located in the Develop Environment. For more information click here.
In the Dev Environment, you can access a QR code that will open the creative on another device when scanned. Please make sure that both devices are connected to the same network.
Manual method
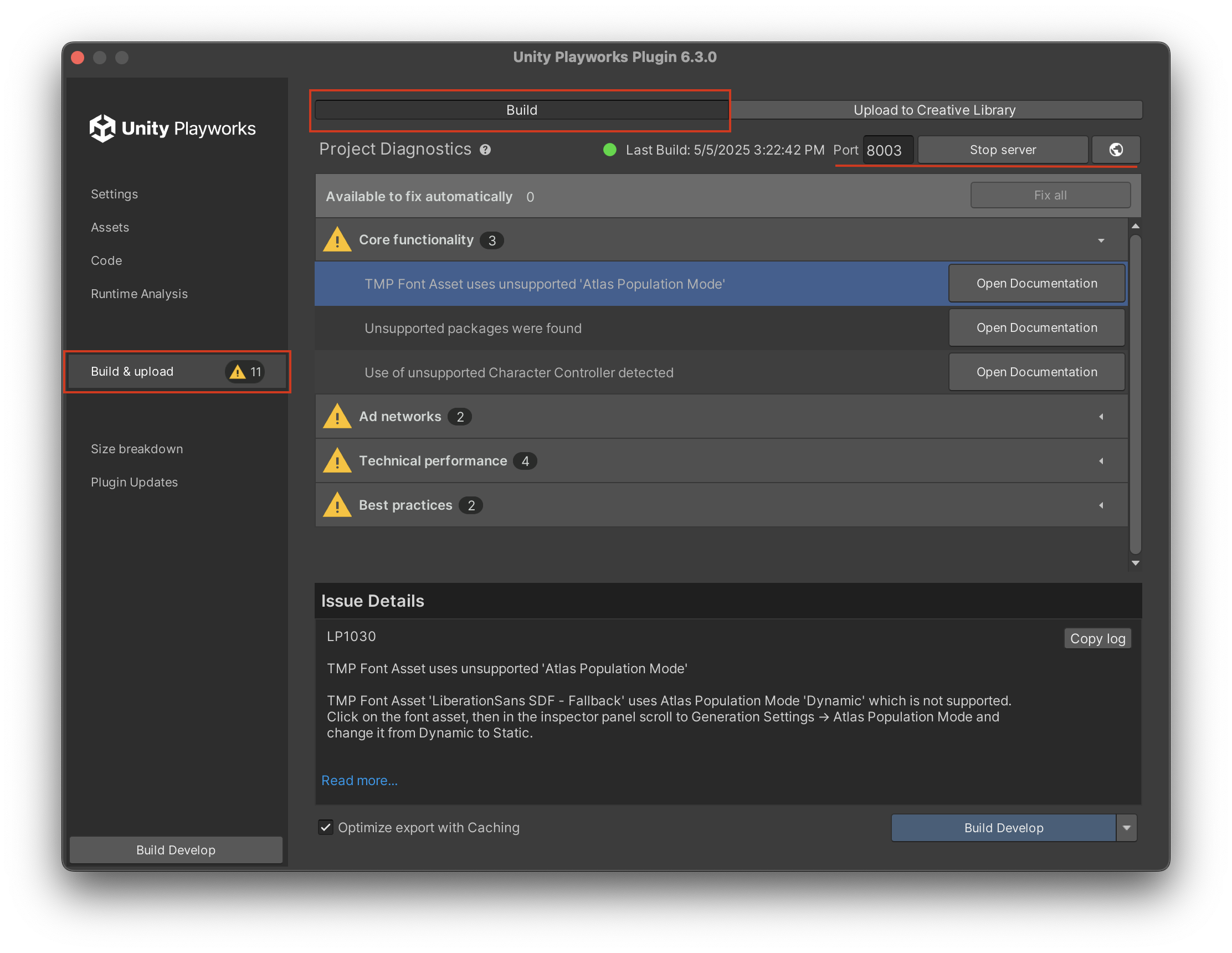
To access your locally hosted build on your mobile device you will first need to check that the server for your playable is still running, to do so navigate to the develop tab in the Playworks Plugin window and check that it says 'stop server' rather than start:

You will also need to make sure that your phone and computer are both connected to the same local wireless network. (The easiest way to do so is to enable Wi-Fi hotspot on your mobile and connect your computer to it).
After checking these 2 things, you will next need to find the IP address of your computer.
Take your IP address and enter it into your phone's browser, but be sure to add the port you are using to host your playable on (by default it is 8000) and the argument for the FPS counter (/?fps).
Done right it should look something like this: 192.168.x.y:8000/?fps.