Optimising Animations
Animations are in most cases represented as simple curves (and sometimes are as references to other objects, think of sprite switching animations). Animations that are authored properly usually take very limited amount of space as they are represented as curves with a bunch of control points.
Some animations, however, are quite sizeable: most notably, fine humanoid animations featuring hundreds and thousands of keyframes to represent fine movements of individual limbs. Similar to meshes, there is a precision reduction option for optimising animations in such instances without requiring the artists to re-author them. The second optimization option based on removing identical keyframes chains (eg. constant curves).
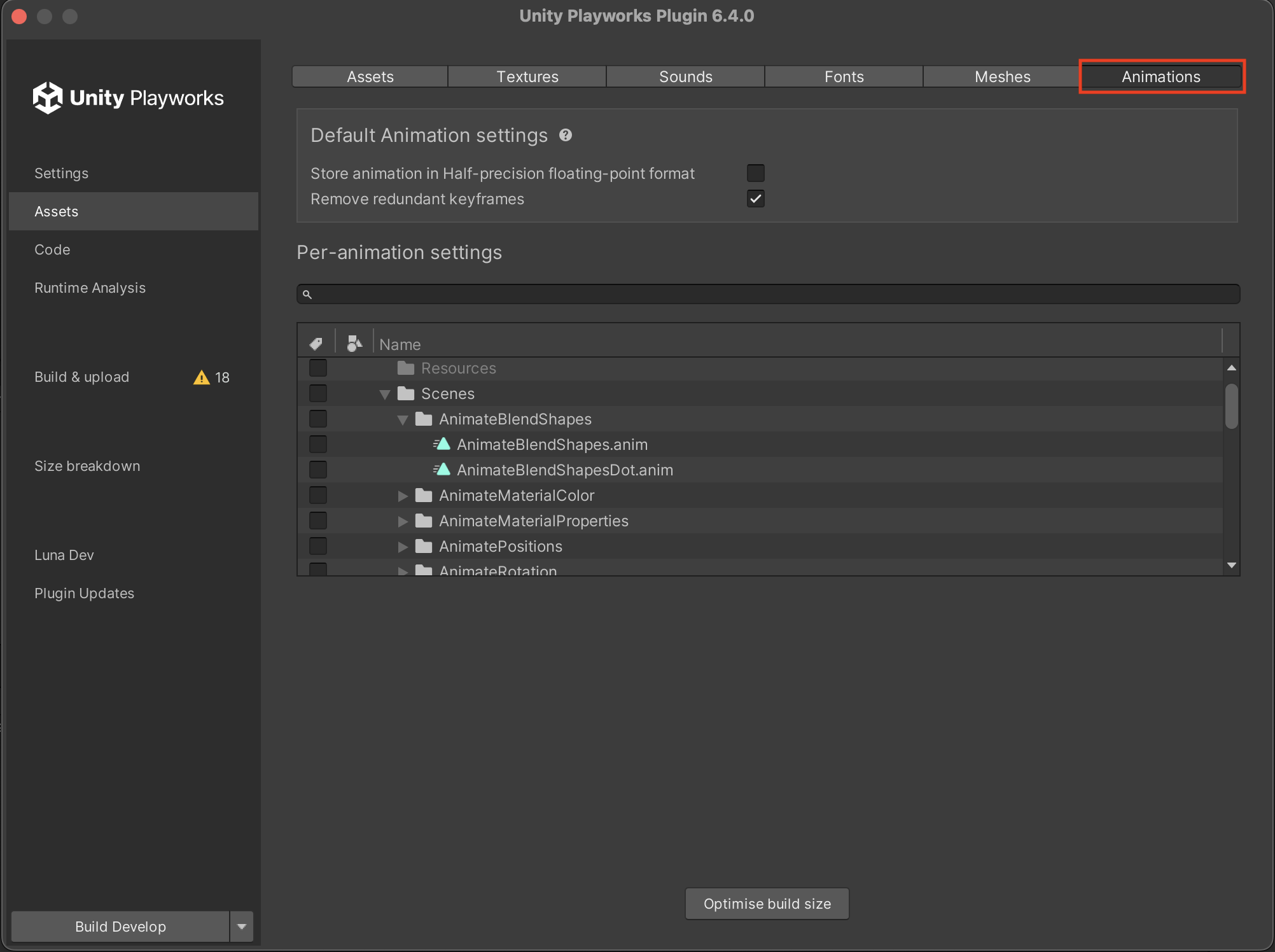
Let's start by navigating to the Assets section and the Animations tab in Plugin UI:

The highlighted part of the screenshot above is the section that describes parameters applied to exported sounds by default.
Store animation in Half-precision floating-point format
This will instruct Unity Playworks Plugin to use half-precision floats for storing animation data, reducing the size taken by 50%. It is almost impossible to predict whether it is going to be noticeable in the final product, but in many cases the difference will be negligable. These floats still have 3 precision digits, which is enough for many cases.
JavaScript doesn't support half-precision float number type, thus Unity Playworks Plugin has to unpack the data into double-precision float numbers before being able to use it in JavaScript. Depending on the overall animation size and device power, the lag can be noticeable, so please test carefully before enabling it for production builds.
Remove animation keyframes (from version 6.4.0)
This will instruct the Unity Playworks Plugin to apply the stripping algorithm to every track in your animation. This can reduce the file size by up to 25%. It’s almost impossible to predict whether the difference will be noticeable in the final build, but in most cases, the impact is negligible.
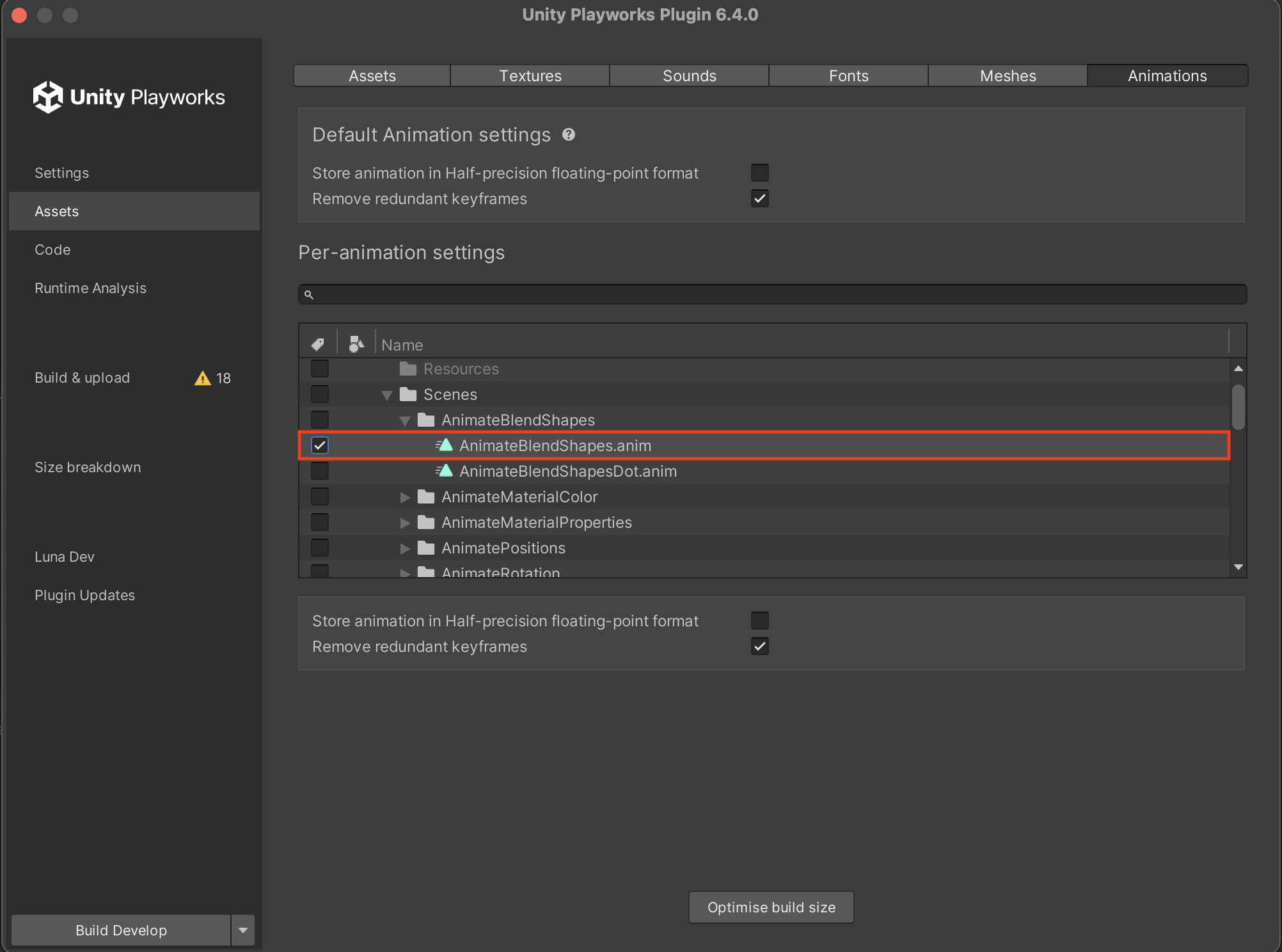
Per-animation settings
All of the above settings are also available on a per-folder and per-animation level. Developers can choose a folder of a file by ticking a checkbox in "Per-animation settings" section of the window and use the same fields to tweak parameters of a specific animation(s):