Optimising Fonts
This section is only applicable to built-in text components (UnityEngine.UI.Text and UnityEngine.TextMesh). Text Mesh Pro fonts are handled separately by Text Mesh Pro plugin.
Rendering fonts in 3D environment is a task that has multiple implementations nowadays. While some toolchains and plugins utilize more advanced techniques like SDF or GPU vector graphics rasterization, built-in components of Unity, namely UnityEngine.UI.Text and UnityEngine.TextMesh use quite basic techniques requiring a font to gather an atlas composed of rasterized glyphs.
This section allows for a fine control over how Unity Playworks Plugin generates such atlases and is primarily aimed at optimising for wire size of the font data.
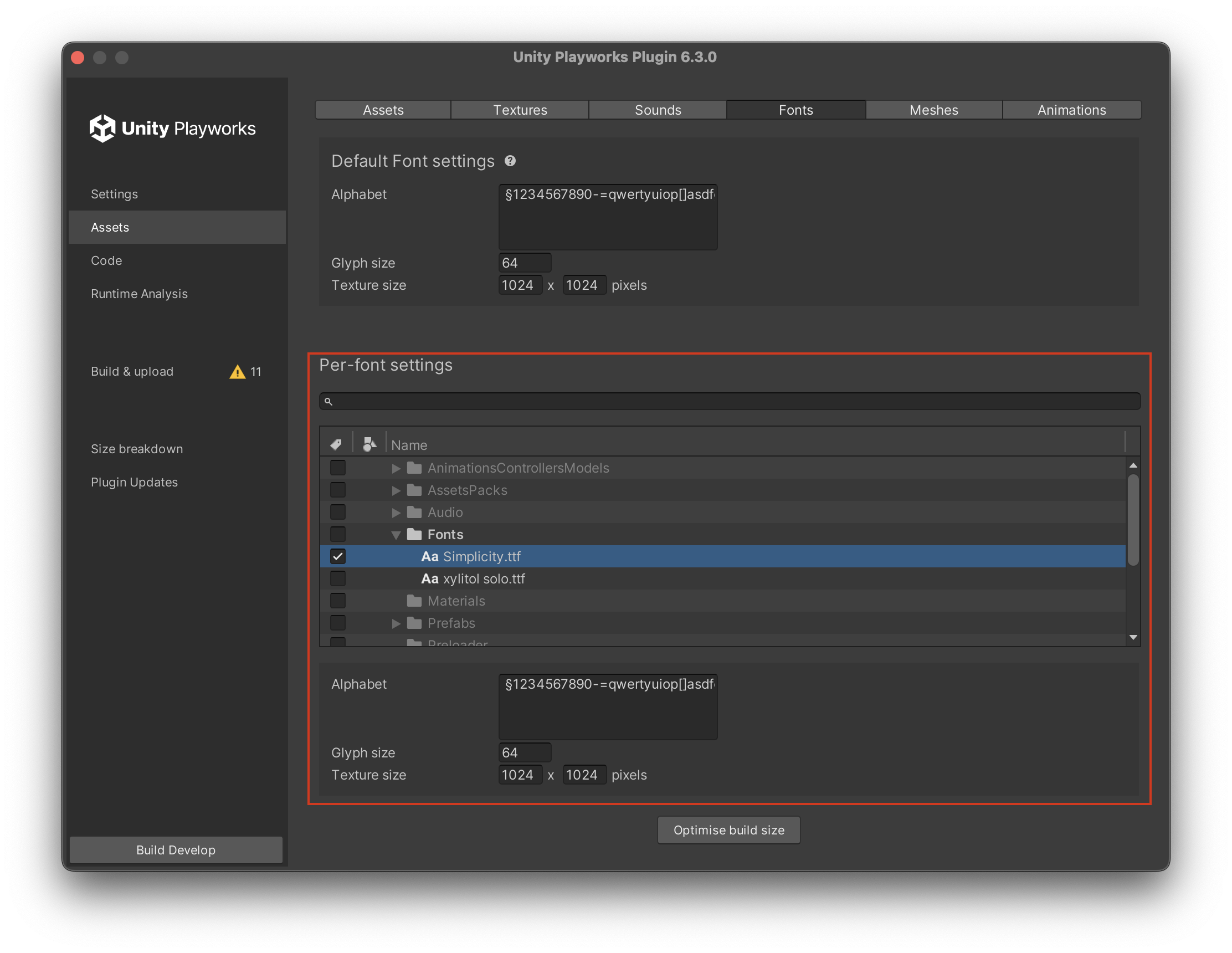
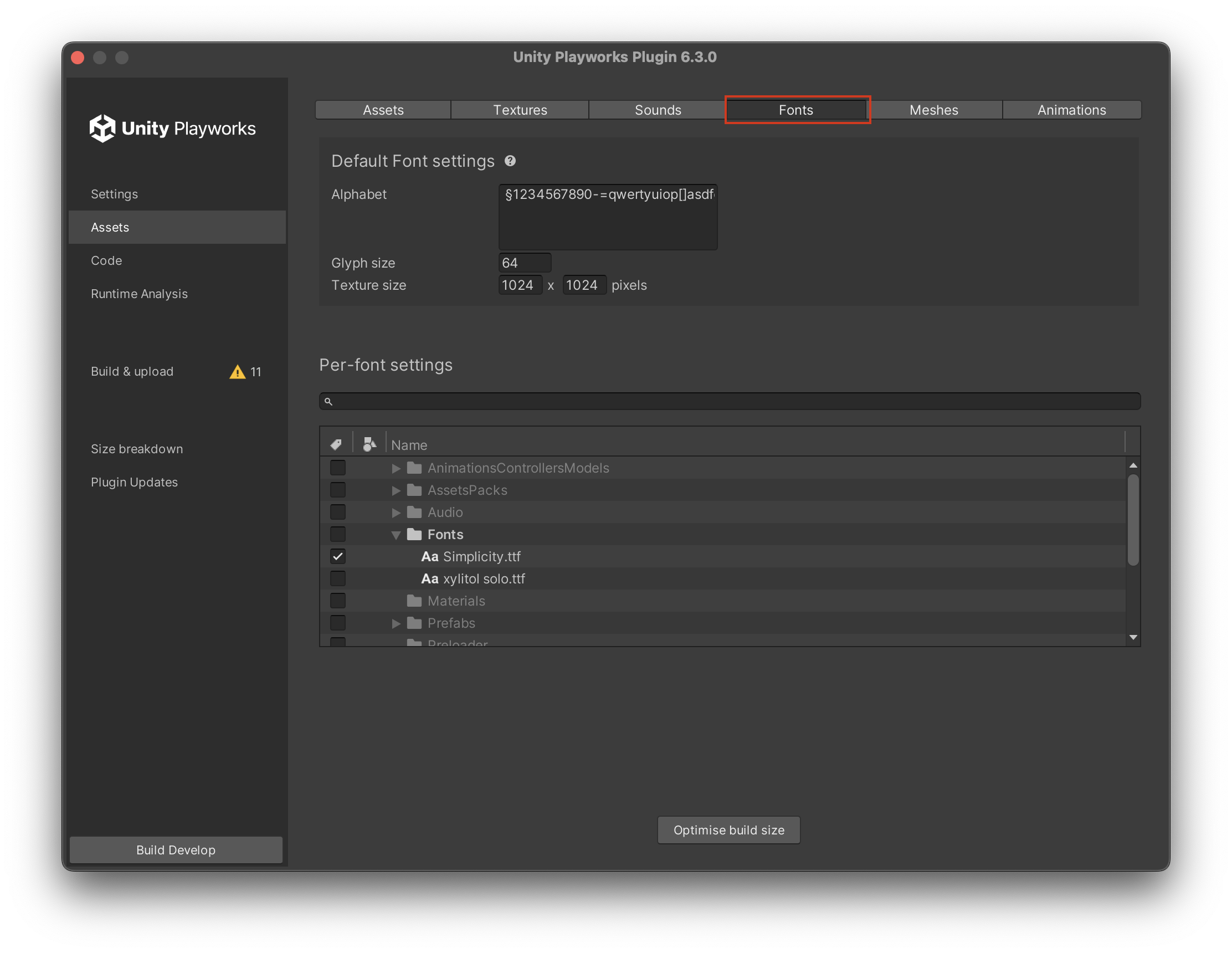
Let's start by navigating to the Assets section and the Fonts tab in Plugin UI:

The highlighted part of the screenshot above is the section that describes parameters applied to exported sounds by default. Let's break it down section by section.
Alphabet
This controls which characters get rasterized into an atlas. It defaults to lower- and upper-case English characters, punctuation, digits and some other symbols like + and -. Each character listed here is going to end up in an atlas produced by Unity Playworks Plugin.
Here you can remove characters that aren't being used in your playable. It wont impact size as much as Textures and Audio, but its worth doing if youre aiming for 2MB.
Playworks Plugin doesn't support dynamically adding characters to an atlas for performance reasons. It means developers should pre-configure the atlas with all the characters they might need in runtime, otherwise the glyph will not be rendered.
Glyph Size
This controls line height, measured in pixels, for the rasterization tool. Bigger sizes allow for crispier fonts, especially at bigger font sizes, but glyphs take more space in the atlas. The glyphs will also take a minimum amount of space required, and the whole atlas will be of a minimum Power Of Two size to hold all the characters requested.
Font Texture Size
This controls the file size and thus the overall quality of your font: The lower the file size, the lower the quality.
Per-font settings
All of the above settings are also available on a per-folder and per-font level. Developers can choose a folder of a file by ticking a checkbox in "Per-font settings" section of the window and use the same fields to tweak parameters of a specific fonts(s):