Unity Playworks - Media Library
The Unity Playworks Plugin Media Library allows you to store assets in your own library for future use. This is ideal for commonly used items like button backgrounds, pointer GIFs, utility images and so on.
How to navigate to your Media Library
To navigate your Media Library you can click on the Media link located at the left side of the Creative Library page (where all your apps or concepts are available).

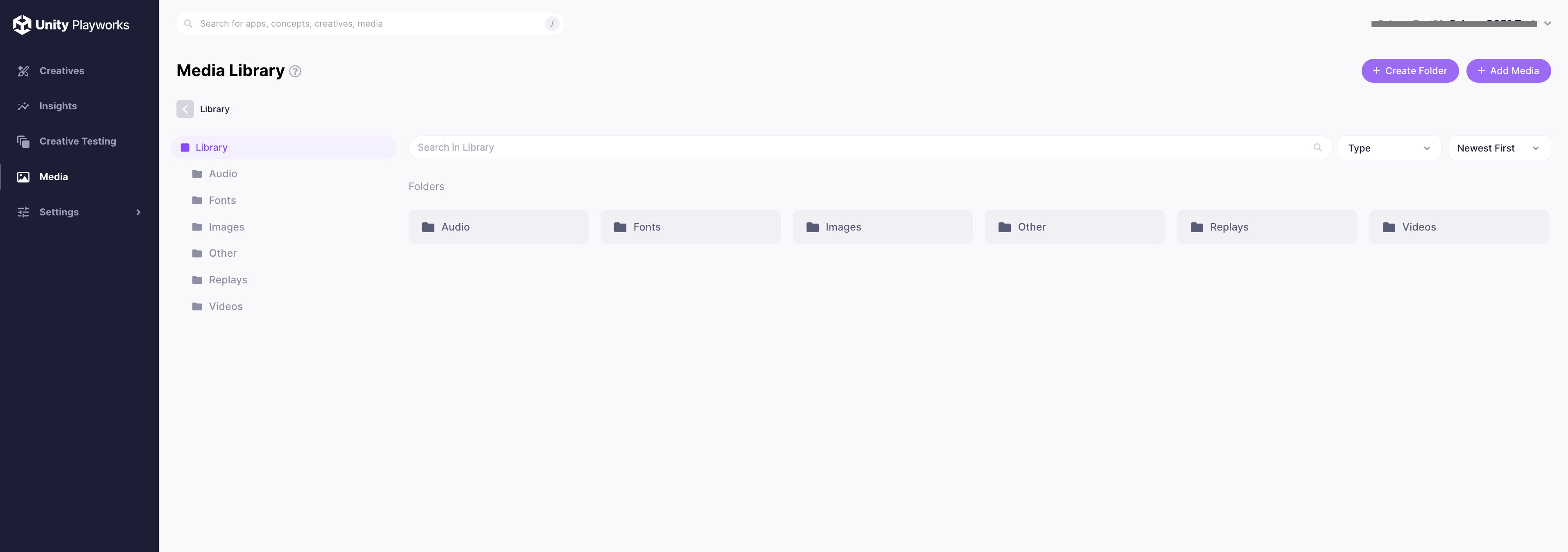
After that, you will be presented with a new webpage which allows you to manage all of your files. Here you can add new media files for your playables, but you can also view or edit any of your already uploaded assets.

Your assets will be organised in a folder according to their format:
- Videos
- Audio Files
- Images
- Fonts
- Other
Navigating to Media Library from playables
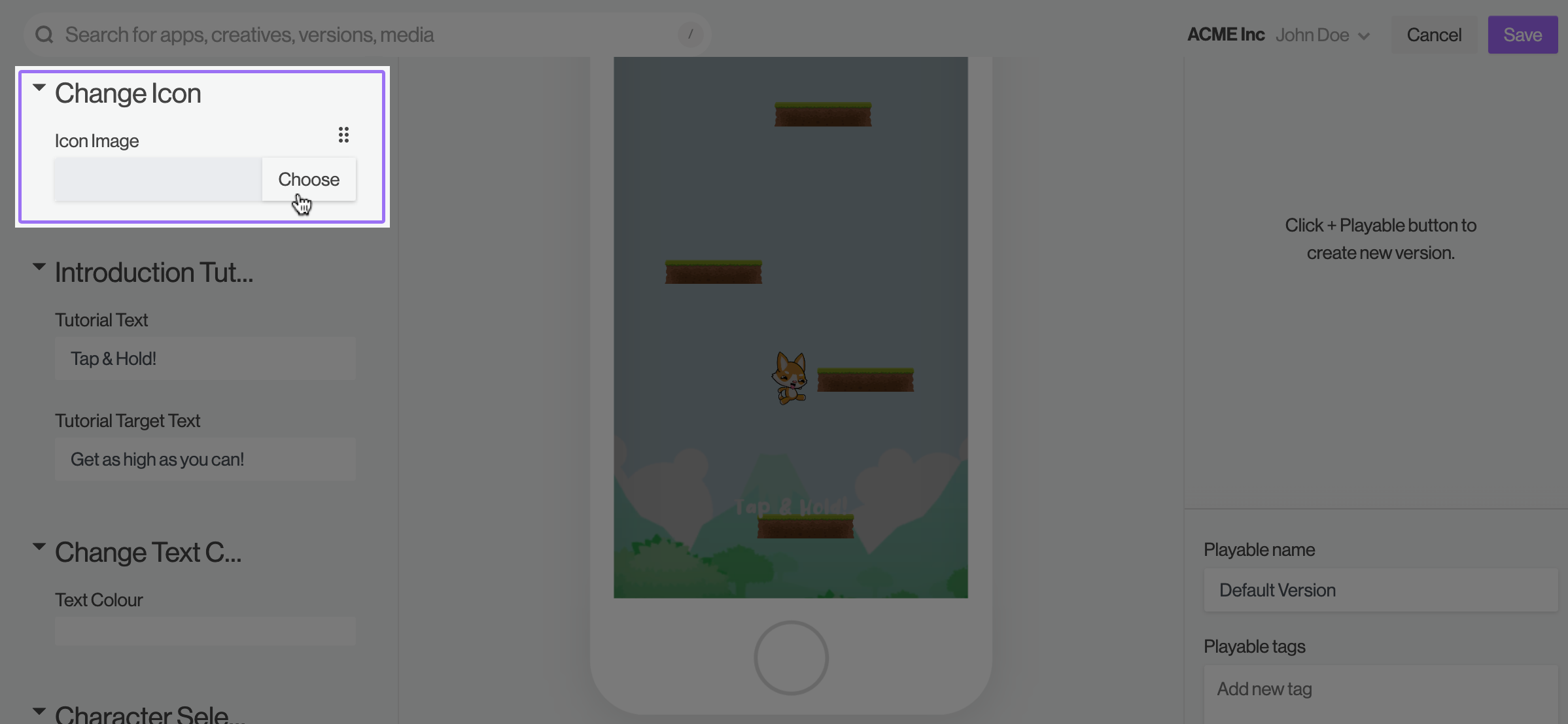
You can access the Media Library also whilst viewing any of your playables inside of Unity Playworks. Navigate to a field that allows you to choose an asset (such as an image, audio file, video or font). This will open the Media Library view.

How to upload to your Media Library
In the Media Library, users can upload new files by clicking on the + Add Media button, located at the top-right of the page.
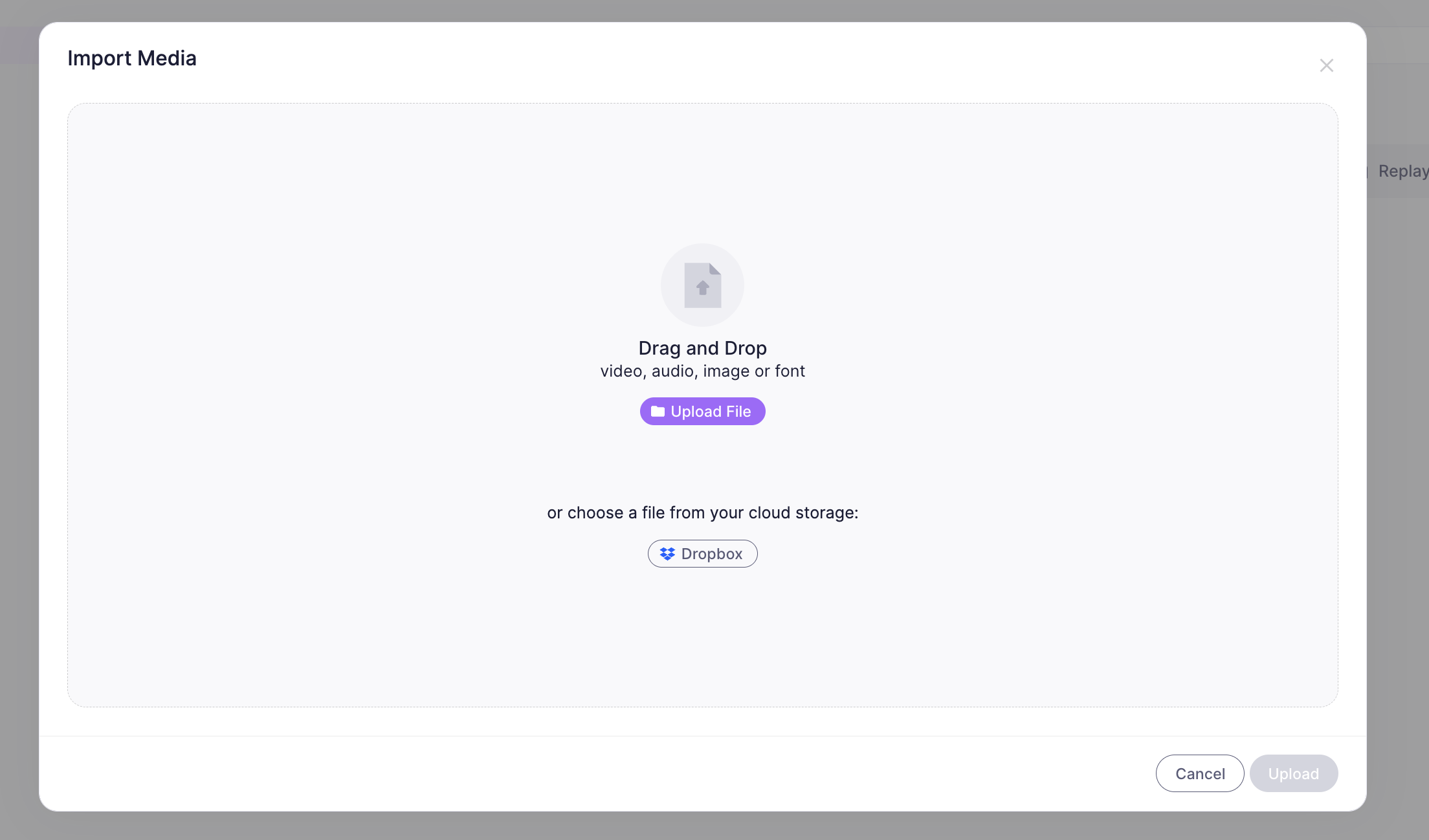
This will open a new window.

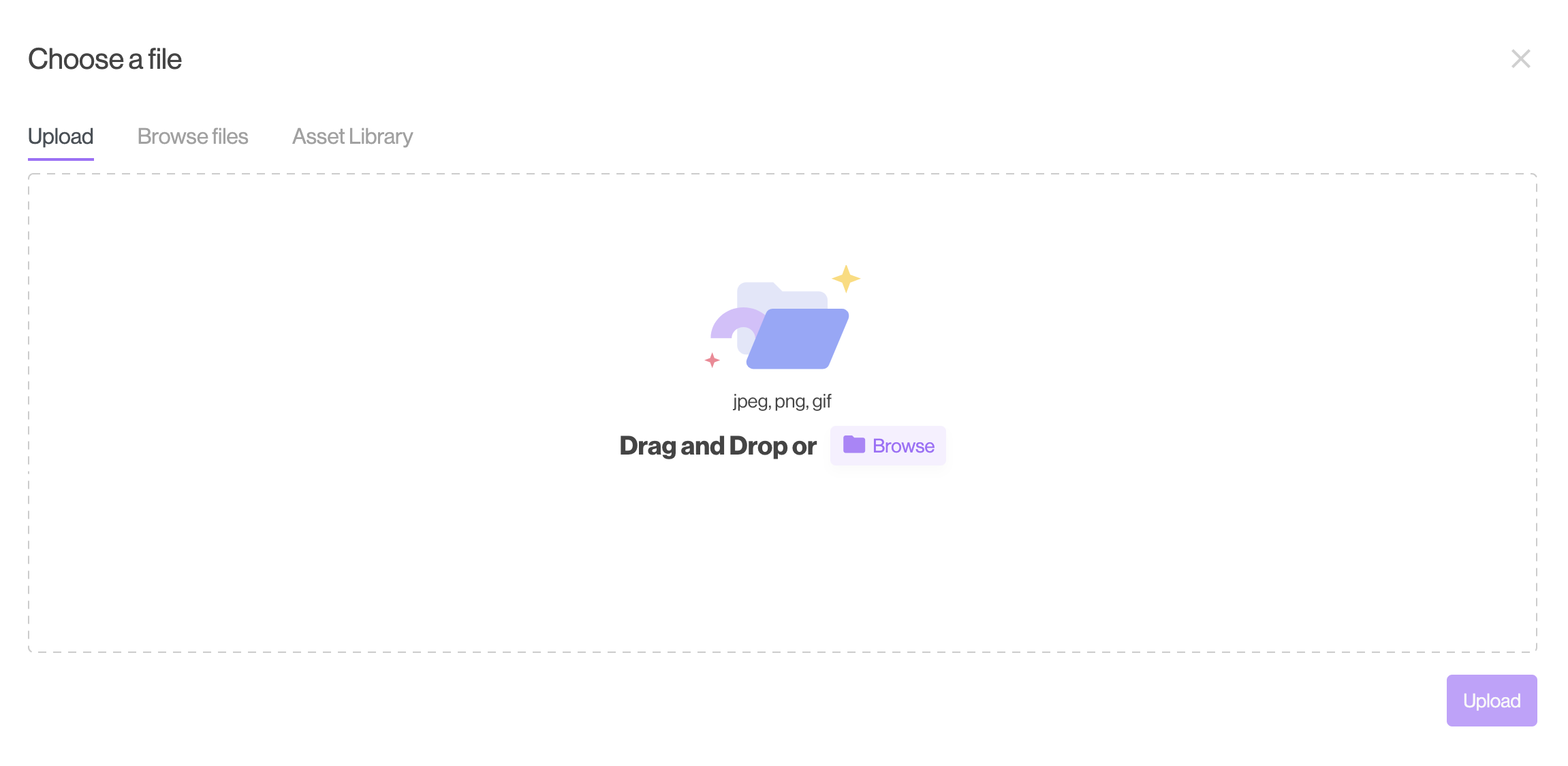
Click the upload window to open your file explorer and navigate to your file locations, or you can simply drag and drop the wanted files into the window. Finally, press the Upload button to upload the file into Unity Playworks.
Uploading files to Media Library from playables
When uploading a media from a playable, the Media Library is split into 2 sections, one for uploading and one for selecting assets to use. Let's first look at the upload tab and what options are available within it.
To begin uploading simply drag an image, video or audio file into into the upload window. You can alternatively click within the upload window to open your file explorer and select a file that way. (Note: if when using the file explorer method your assets are not showing up, you may need to change the shown file types from 'Image Files' to 'All Files', this option is located just above the open & cancel buttons on windows)

Once the file has been dragged/selected configurable options will appear to the right hand side of the preview, these will differ depending on the file type chosen.
Upload Media Options
Universal options
- Name: This will be what your asset will be labelled as in your library (it does not need to include the file extension)

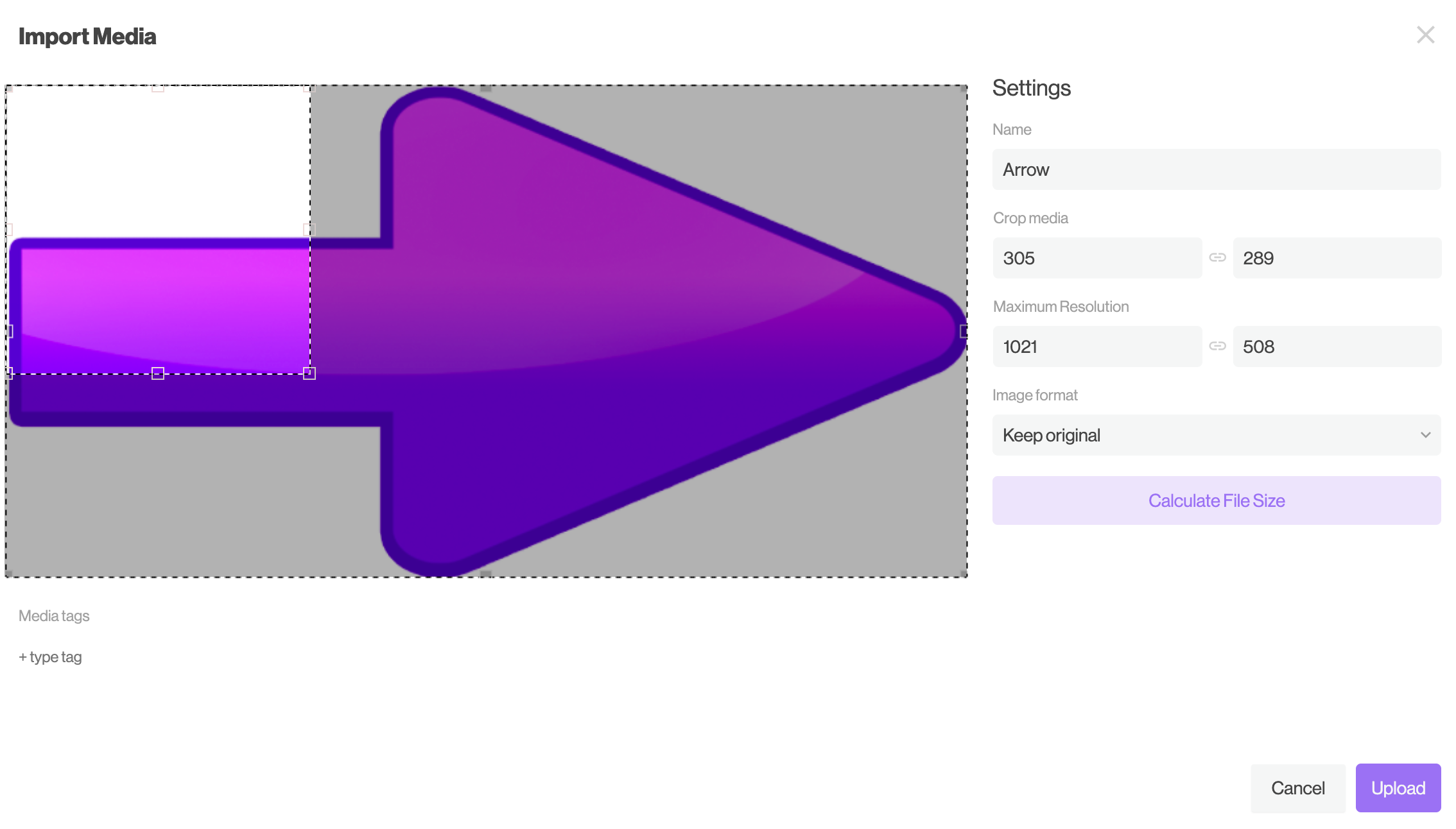
Image Upload options
- Crop media: Changing these values will begin cropping the image (You can also crop by dragging the dotted outlines)
- Max resolution: This sets the upper limit for image resolution
- Image format: Choose between keeping the original format, JPEG (Medium Quality), PNG (Lossless), PNG (Lossless, Optimised) & PNG (Lossy, Optimised)

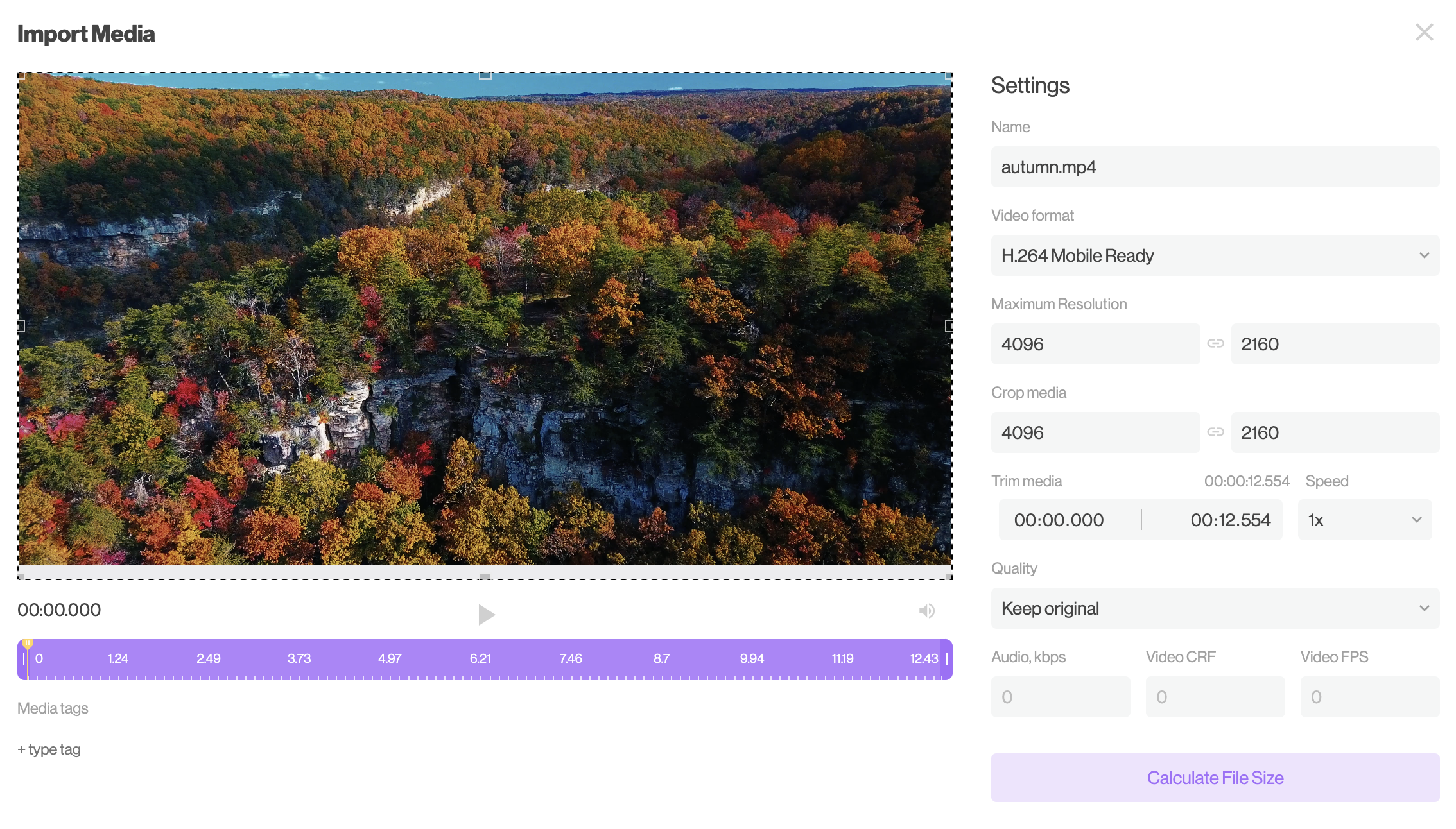
Video Upload options
- Crop media: Changing these values will begin cropping the video dimensions (You can also crop by dragging the dotted outlines)
- Max resolution: This sets the upper limit for video resolution
- Trim media: Set the desired start and end point of the video
- Audio, kbps: Set the audio bit rate in kilobits per second
- Video, CRF: Set the constant rate factor
- Video FPS: Set the frames per second value
- Video format: Choose between keeping the original format, H.264 Mobile Ready & Convert to Animated PNG

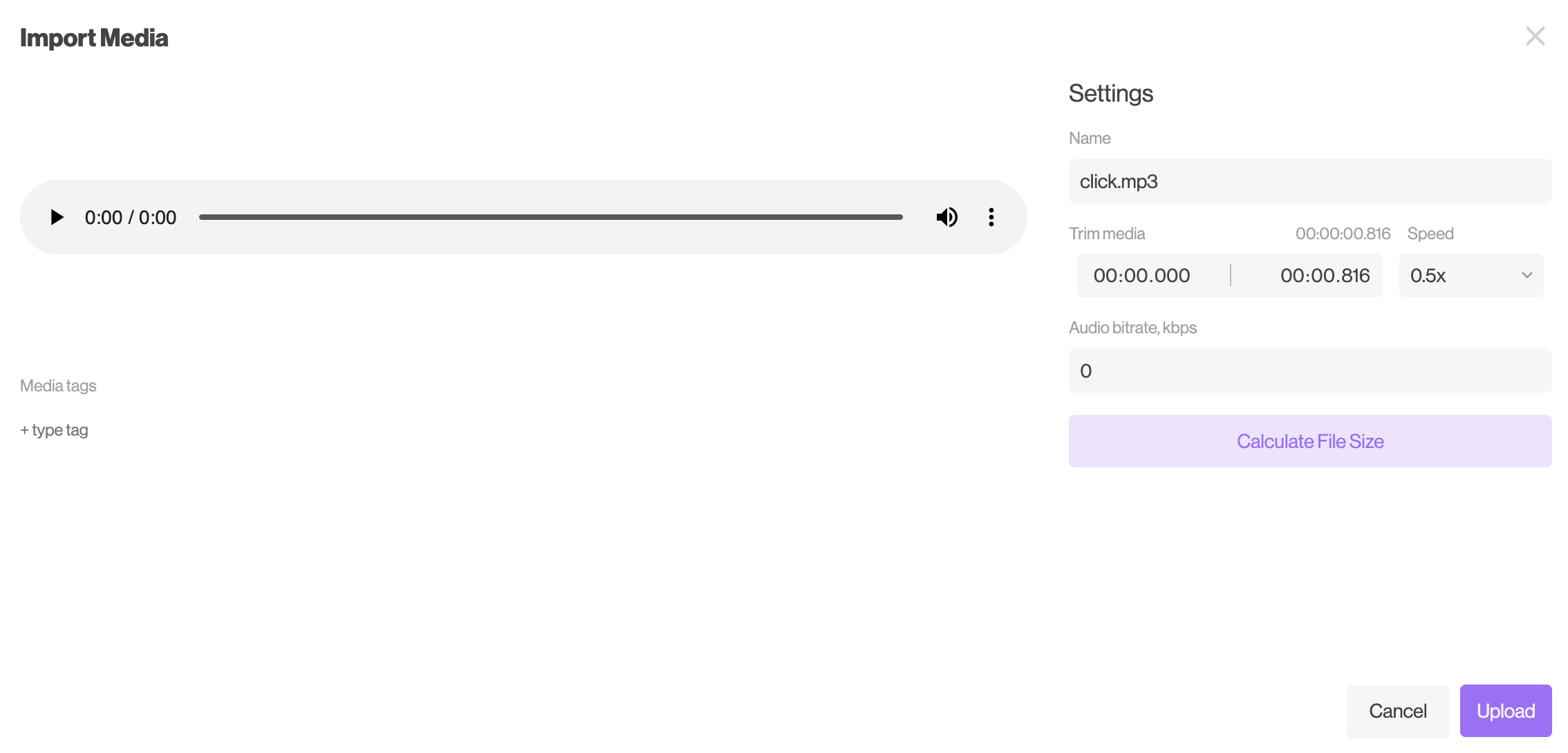
Audio Upload options
- Trim media: Set the desired start and end point of the video
- Audio bitrate, kbps: Set the audio bit rate in kilobits per second

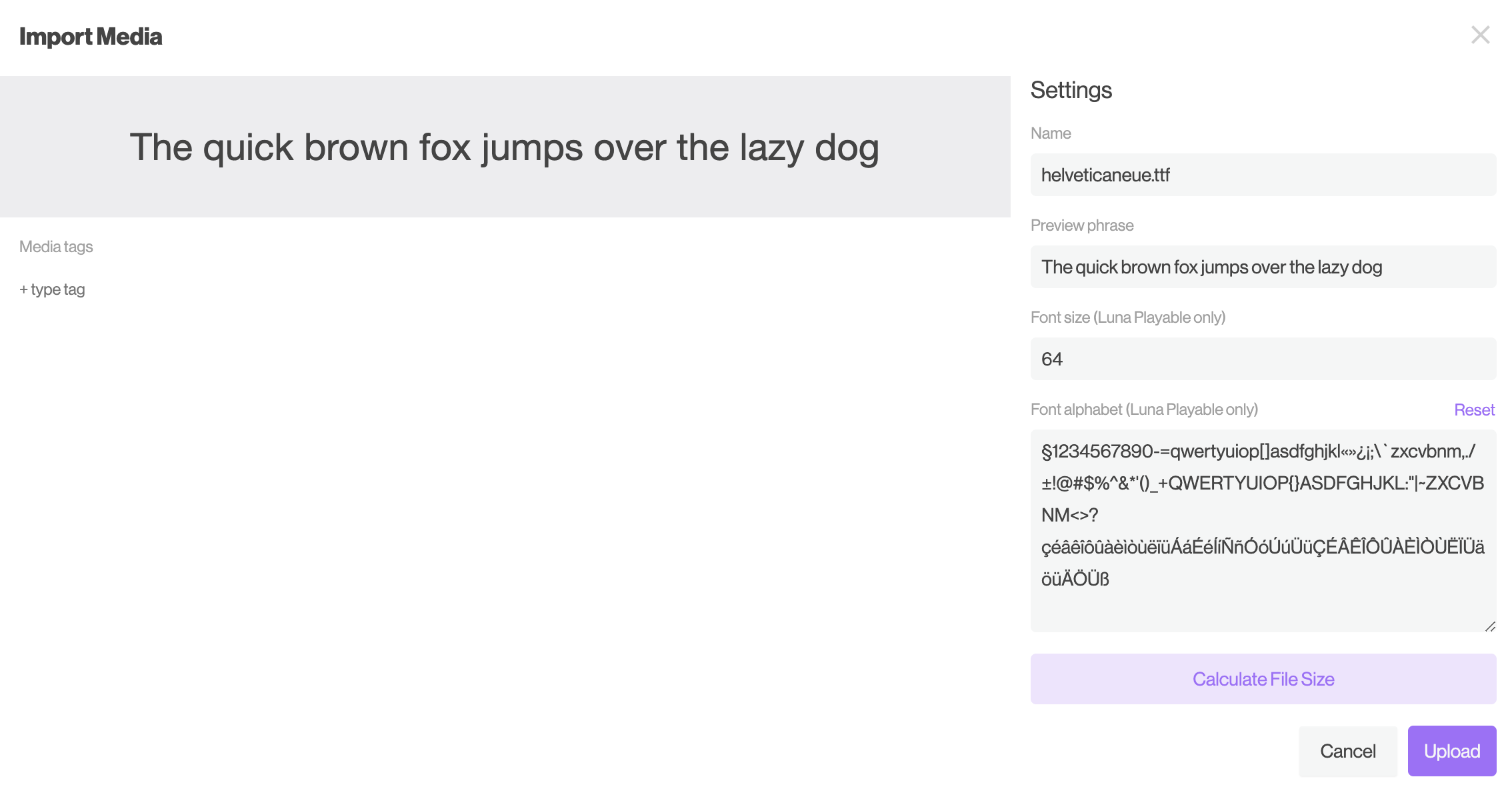
Font Upload options:
- Preview Phrase: Set a phrase to preview your font
- Font Size (Playworks Plugin only): Bigger sizes allow for crispier fonts, but it uses space when the playable is built
- Font alphabet (Playworks Plugin only): Control which character can be included (remove those character that are not going to be used in the playable)
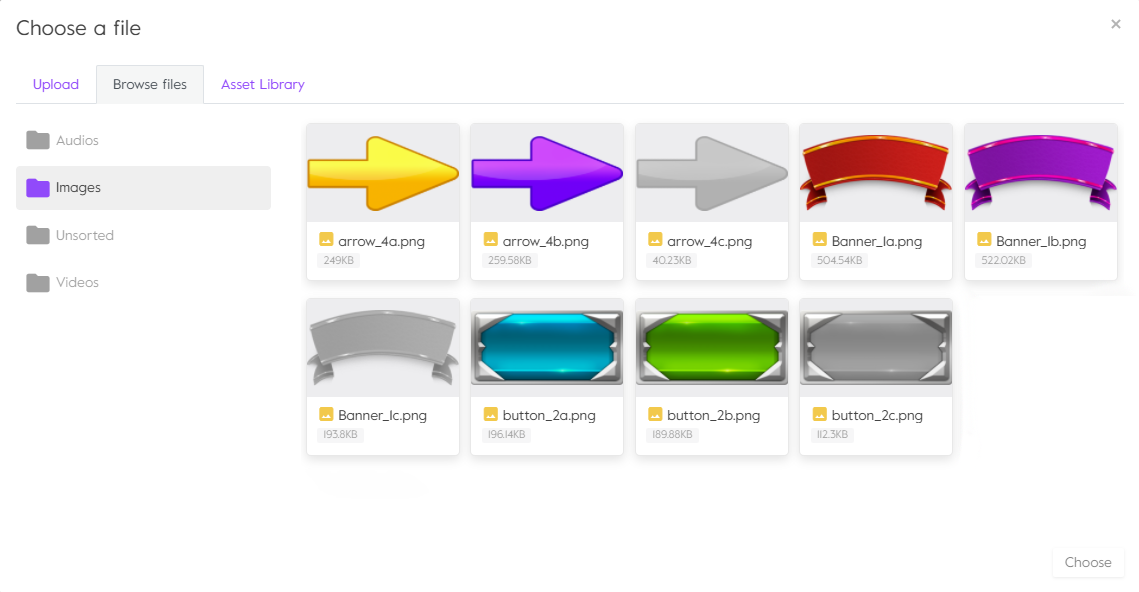
Using assets in your Media Library
Within the 'Browse files' section you can navigate to and choose assets to use in your playables.
Assets you upload are automatically sorted into one of 5 folders based on their type: Audios, Images, Videos, Fonts & Other.

Simply click on the asset you wish to use for the field you opened the library from, and then hit the 'Choose' button in the bottom right of the window.